Theme error warning
What you should do in case you received a warning while using the Installment payments app
This warnings happens due to a simple mistake that happens in badly edited themes
He can be solved by your theme developer, but you can also send us a message and we'll fix it for you
Error cause
Every Shopify theme has a main file called "theme.liquid", this file is responsible for combining all of your store theme files so that Shopify may be able to build and server your website.
The file is supposed to have this basic structure:
<!-- Shopify code -->
<html>
<body>
<!-- your website code -->
</body>
</html>
<!-- other scripts -->
The html and body elements are required for your theme to work well. The mozilla website has a nice documentation explaining their function, in case you'd like to learn more:

To solve this error, the only thing you need to understand for now, is that these elements are opened using the format "<element>" and closed using the format "</element>"
However it is often the case that when someone tries to edit your theme, in order to add a script or an app, they end up doing this mistake:
<!-- Shopify code -->
<html>
<body>
<!-- your website code -->
<!-- wrongly added scripts -->
^ ERROR HAPPENS HERE ^What causes the error is that the <body> and <html> elements were opened, but remained unclosed with their respective tags </body> and </html>
This is a critical error that may cause several types of bugs in your store, the worse of them is that your theme will not work with apps that use the most recent Shopify technology, because Shopify will not be able to determine where the should insert embedded app codes.
How to solve it
Before you proceed, it is important that you feel comfortable editing code files, otherwise just send us a message and we'll fix it for you, without you having to worrying about breaking your theme.
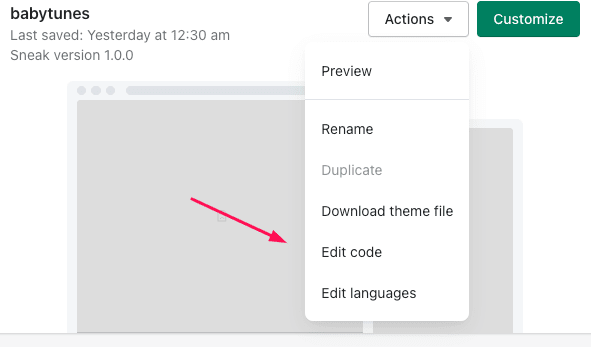
1. Open the theme section in your store
2. Click on actions and then on Edit code

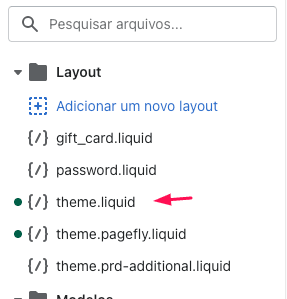
3. in the first folder named "Layout" select the file"Theme.liquid"

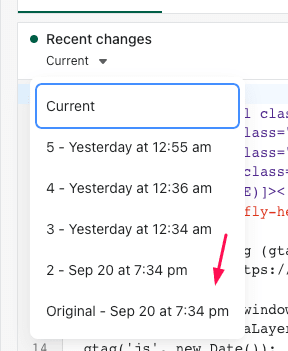
4. Select the original version of your theme or the oldest one
If your theme was edited several times, it is possible that Shopify doesn't have the original version of your theme anymore, however you can still find an old version with no errors.

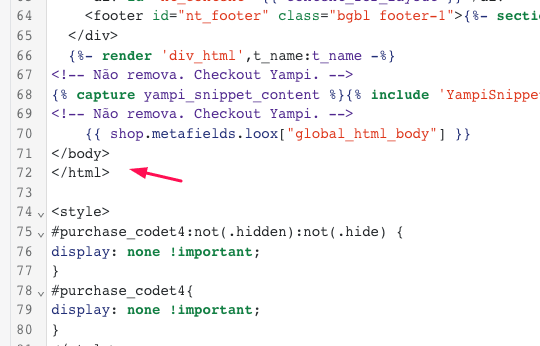
5. Try to find where the </body> tag was
You can quickly find it by going to the end of the theme file or by clicking the document and pressing Ctrl + F (Cmd + F on Mac)
6. Write down the </body> tag position and the elements around it
Here we can see the </html> and </body> closing tags were on the 71st and 72nd line, next to the loox app (line 70) and above a style tag (74)

7. Open the current version of your theme and try to restore the old code
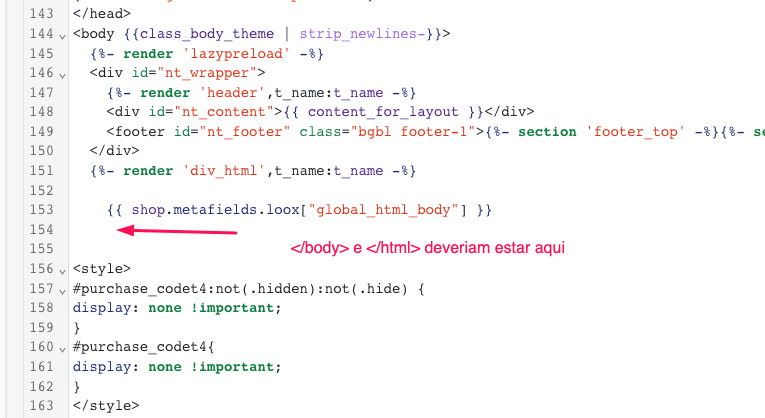
Here we have an example of a theme with bad code

As you can see, the same code that we've used as reference, went from line 74 to 153, because more code was added to the theme. So we can't just restore the </body> and </html> tags to their original position at line 74 and 75.
You could place the </body> and </html> tags at the last line, but that's not the recommended solution.
To fix this theme, you just need to pay attention to the code that we wrote down as reference, in our case the loox app and <style> tag
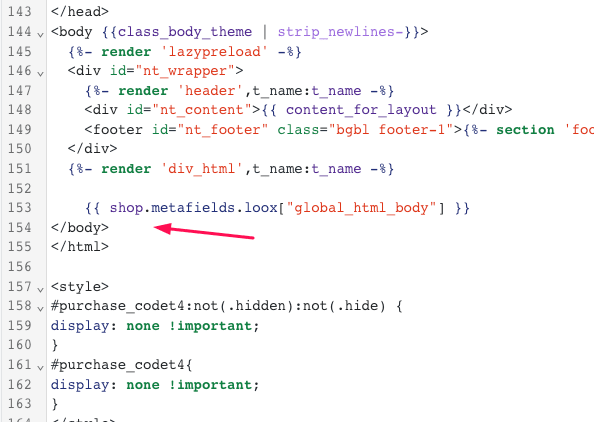
This is what the theme looks like after it has been fixed:

After that the theme was fixed and all apps went back to normal
Additional Questions
This is a simple problem for a developer, but it may not be easy for someone with little experience in coding, if you don't feel comfortable fixing it yourself, send us a message and we'll fix it for you as soon as possible.
